🚀 3 new releases influencing design in 2025
From colour trends and motion AI to retro cursors, 2025 is a step-forward and a look-back kind of year
Today, we are doing things differently. Let’s look at 3 things that are going to influence the way we design in 2025. From colour trends and motion AI to retro cursors, 2025 seems to be a step-forward and a look-back kind of year.
📌 Pinterest leads with this year’s colour trends
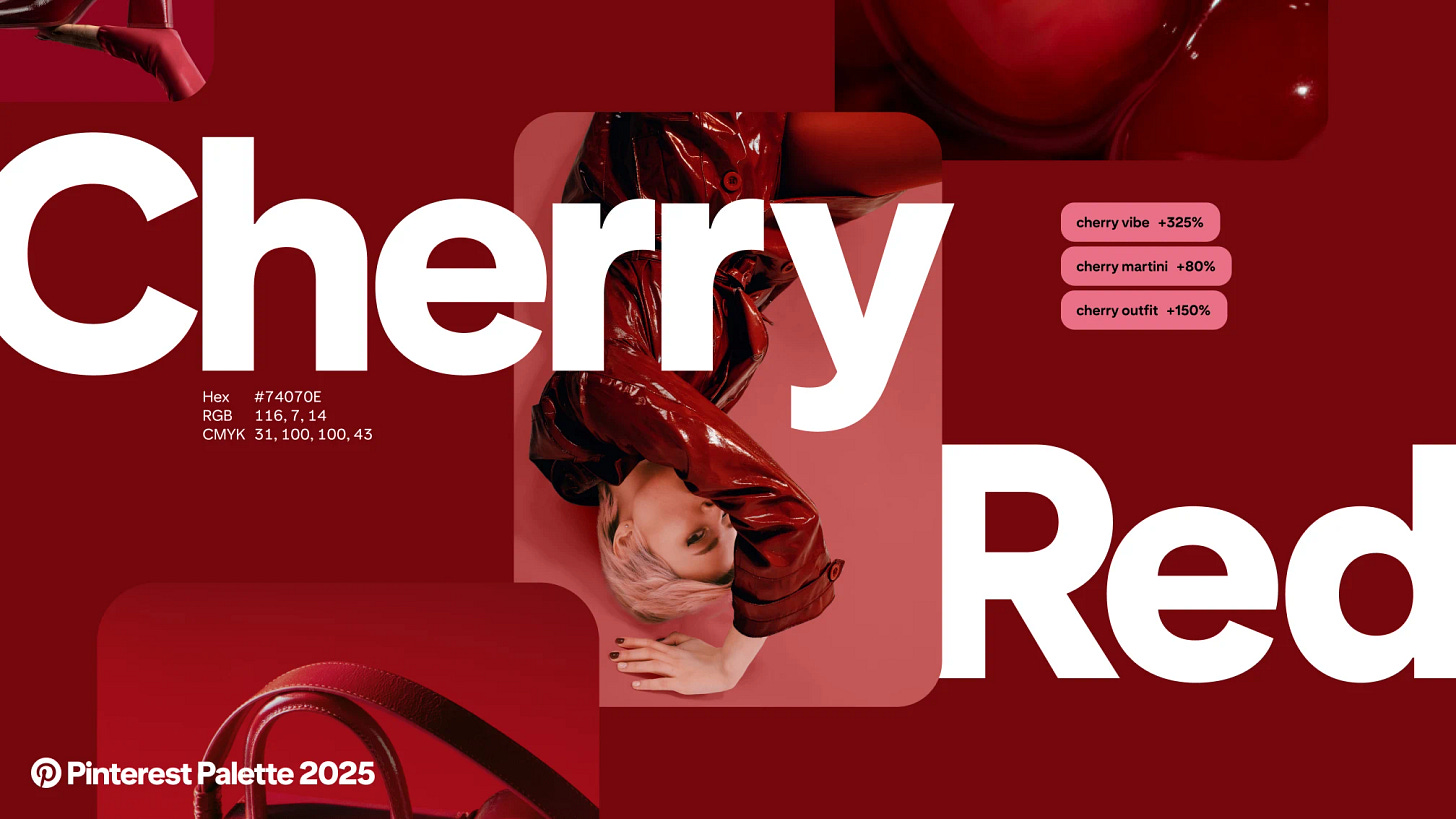
Pinterest has unveiled its 2025 Colour Palette, introducing five vibrant hues that reflect emerging cultural trends and inspire creativity across various design fields. The selected colours are:
Cherry Red: A bold and energetic shade inspired by the "Cherry Coded" trend, making a statement in fashion and interiors.
Butter Yellow: A soft pastel yellow bringing warmth and playfulness, influenced by trends like "Dolled Up" and "Fisherman Aesthetic."
Aura Indigo: A moody, lilac-infused tone drawing from "Sea Witchery" and "Aura Beauty" trends, ideal for cosmic-inspired designs.
Dill Green: A tangy green inspired by the "Pickle Fix" trend, adding a fresh twist to kitchens, wardrobes, and more.
Alpine Oat: A cozy neutral reflecting "Peak Travel" and "Moto Boho" trends, perfect for layered textures and serene designs.
These colours are expected to influence design choices in branding, graphic design, interior spaces, and fashion throughout 2025. By embracing this palette, designers can align their work with current cultural movements and create visually engaging experiences.
💬 Text-to-video is the newest generative tool
Luma Labs' Ray2 is a cutting-edge text-to-video generative model that creates realistic visuals with natural, coherent motion. Building upon its predecessor, Ray2 offers enhanced realism and a better understanding of real-world physics, resulting in more lifelike and dynamic video content. Currently, Ray2 supports text-to-video generation, with image-to-video, video-to-video, and editing capabilities planned for future updates. This advancement opens new possibilities for creators, filmmakers, and developers seeking efficient and innovative ways to produce high-quality video content.

👾 Customised cursors are having a comeback
Remember those early 2000’s websites with their fancy cursors? It seems that web design is getting a throwback upgrade this year with a nod to retro design. And if you are not using cursors in your design, don’t worry, the following tool is still fun and makes for a sweet place for some inspo (and play)
Cursify is an open-source cursor animation library designed for React and Next.js applications. Built with React, TypeScript, Tailwind CSS, and Framer Motion, it offers a variety of interactive cursor components to enhance user engagement. Notable components include the Trail Cursor, which adds a dynamic bubble effect that visually tracks cursor movement in real-time, and the Magnetic Cursor, which creates an interactive experience by attracting elements towards the cursor. Cursify provides developers with plug-and-play components, reusable code blocks, and design templates, making it a valuable tool for creating visually appealing and interactive web interfaces.
Did you enjoy today’s random post? Well, I always seek to mix things up so I might be using this format again soon. There’s a lot going on in the design industry and it’ll be impossible to mention everything. Which one of these are you most excited about? Do you think they are useful tools? And are you using any of them?